Learn about the differences between user interface (UI) and user experience (UX) design UI vs UX. UI design focuses on the visual elements of a product, while UX design focuses on the overall experience of the user.

Both are important for creating successful products, but they have different goals and design processes. User interface (UI) design and user experience (UX) design are often mistakenly used interchangeably, but they refer to different aspects of product design and development.
While UI design focuses on the visual elements and layout of a product, UX design focuses on the overall experience of the user with the product. Both are important for creating successful products, but they have different goals and involve different design processes.
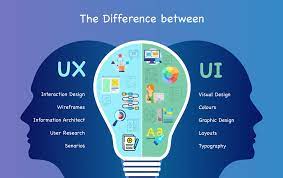
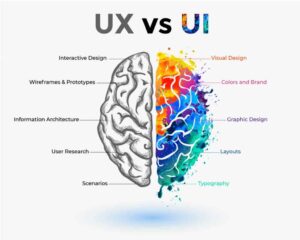
Difference Between UI vs UX Design:
UI design is the process of designing the visual elements of a product, such as a layout, colour scheme, and typography. A UI designer is responsible for creating an attractive and intuitive interface that guides the user through the features and functions of a product.
On the other hand, UX design is the process of designing the overall experience of the user with a product. This includes everything from the initial attraction to the product, to how easy it is to use, to how satisfying it is to complete a task.
A UX designer is responsible for ensuring that a product is enjoyable and easy to use and that it meets the user’s needs and expectations. One way to think about the difference between UI and UX design is to consider a restaurant.
The UI of a restaurant is the physical structure of the space, the design of the menus, and the appearance of the servers’ uniforms. The UX of a restaurant is the customer’s overall experience, from the moment they walk in the door until they walk out. This includes the atmosphere of the restaurant, the efficiency of the service, and the taste and presentation of the food.
Both UI and UX design are crucial to building a successful product. A product with a well-designed UI will be visually appealing and easy to navigate, while a product with a good UX will be enjoyable and satisfying to use. However, it is important to recognize they are distinct disciplines with unique objectives and design processes.
Terms of UI and UX

User Interface (UI)
Here are some commonly used terms in the field of user interface (UI) design:
- Layout: The strategic arrangement of elements on a page or screen to optimize usability and visual appeal.
- Typography: The design and use of typefaces.
- Colour scheme: The combination of colours used in a product’s design.
- Iconography: The use of symbols and icons to represent concepts or functions.
- UI kits: Pre-designed sets of UI elements, such as buttons, forms, and icons, that can be used to speed up the design process.
- Responsive design: The practice of designing interfaces that adjust and respond to different screen sizes and devices.
- Grid systems: An organized framework that structures and aligns content effectively on a page, enhancing layout consistency and visual hierarchy.
- White space: The space between UI elements, used to create a clean and uncluttered look.
- Microinteractions: Micro-interactions refer to concise, targeted engagements within a product, like expressing approval for a social media post or scheduling an alarm on a phone.
- Animation: The use of motion and visual effects to enhance the user experience.
User Experience (UX) design
Here are some commonly used terms in the field of user experience (UX) design:
- User research: The process of gathering data about users and their needs, behaviours, and attitudes to inform the design of a product.
- User personas: A fictional representation of a product’s ideal user, based on user research and data.
- User journeys: A graphical depiction illustrating the sequential steps a user undertakes when engaging with a product, from initial engagement to achieving their ultimate goal.
- Wireframing: The method of drafting a preliminary visual structure of a product’s interface, employing basic shapes and lines to outline content and functionality.
- Prototyping: Developing a functional prototype of a product, utilized for testing and refining its design before final implementation.
- Usability testing: Assessing a product’s ease of use through structured tests with representative users, aiming to uncover usability issues and gather feedback.
- Accessibility: The practice of designing products that can be used by people with a wide range of abilities and disabilities.
- User-centred design: A design approach that puts the needs and goals of the user at the centre of the design process.
- User flows: A visual representation of the steps a user takes to complete a specific task within a product.
- Information architecture: The layout and organization of a product’s content, aimed at enhancing accessibility and usability for users seeking information.
Also Read: User Interface (UI) design and what are Fundamentals
For More Information about UX & UI Design Systems follow FIGMA article https://help.figma.com/hc/en-us/sections/14548397990423-Course-Introduction-to-design-systems