What is a Design System and How Useful Is It?
A Design System is a structured framework that encompasses a collection of reusable components, guidelines, principles, and tools to manage design at scale. It ensures consistency, efficiency, and quality across different products and platforms by providing a unified set of standards for design and development teams.
It serves as a foundation for creating cohesive user experiences across various platforms and products. Essentially, it acts as a single source of truth for design and development, ensuring a unified visual language across different pages and features.
By streamlining workflows and promoting collaboration, It empowers teams to work more efficiently and produce high-quality designs. In essence, they’re the blueprint for building successful digital experiences.
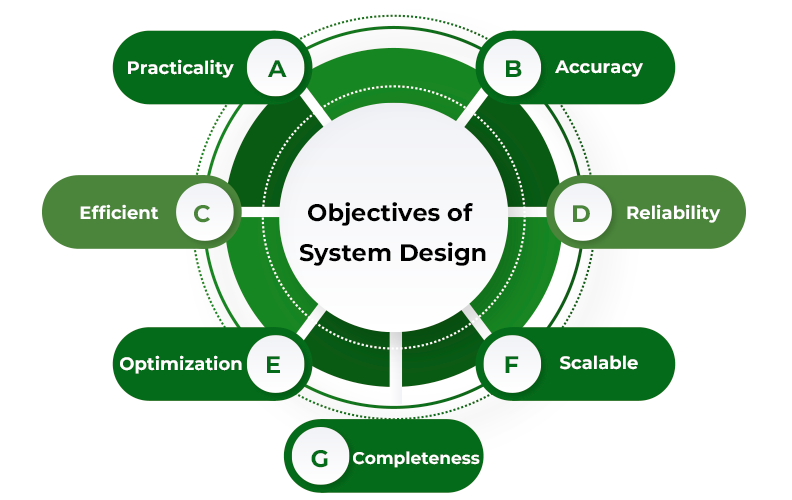
Objectives of a Design System.
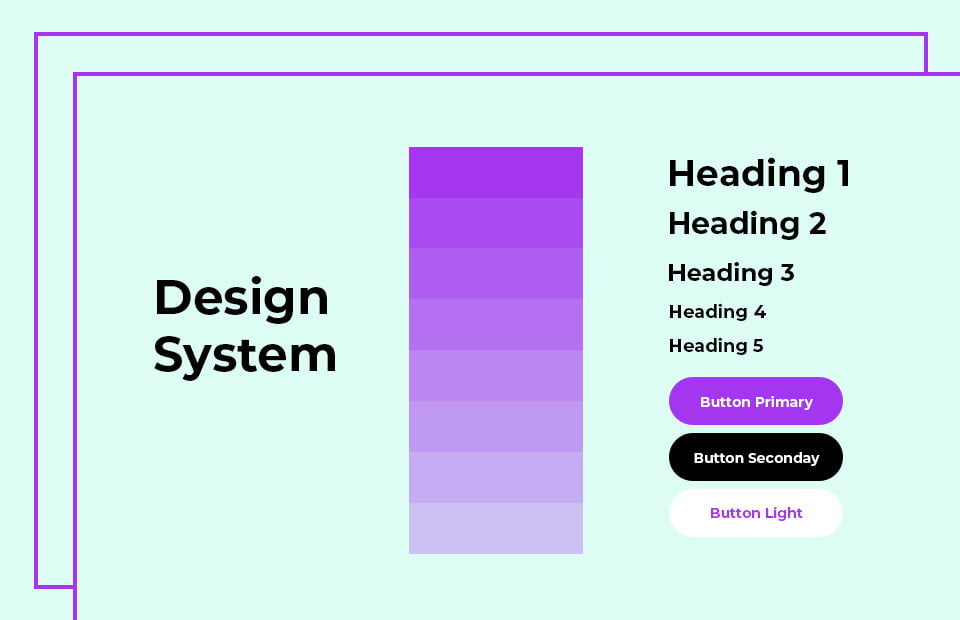
Typography: Establish consistent font styles and sizes for headings, paragraphs, and other text elements. This includes selecting typefaces that reflect the brand’s voice, setting a hierarchy through font sizes and weights, and ensuring legibility across different devices.
Color Palette: Define a set of colors that align with your brand identity, creating harmony and recognition. This typically includes primary, secondary, and tertiary colors, as well as variations for backgrounds, accents, and interactive elements.
Iconography: Create a library of icons for a consistent visual representation of actions and concepts. Icons should be simple, intuitive, and universally recognizable to enhance user navigation and interaction.
Components and Patterns: Develop reusable UI components and design patterns that can be easily replicated across the website. Components like buttons, forms, modals, and navigation bars ensure consistency and reduce redundancy.
Spacing and Layout: Establish consistent spacing and layout guidelines to maintain visual hierarchy and balance. This involves defining margins, paddings, grid systems, and breakpoints to ensure a seamless experience across different screen sizes.
Benefits of Implementing a Design System
Consistency: It guarantees a cohesive and uniform look and feel across your website, simplifying navigation and interface comprehension for users. This uniformity not only enhances user trust but also strengthens brand recognition and loyalty.
Efficiency: Predefined components and styles substantially reduce development time, enabling quicker iterations and updates. This efficiency empowers teams to concentrate on tackling novel challenges rather than duplicating efforts, ultimately enhancing productivity and innovation.
Scalability: These are scalable, allowing your website to grow and evolve without compromising visual coherence. As new features or products are added, it provides a framework that ensures they fit seamlessly into the existing elements.
Collaboration: A well-defined system fosters teamwork between designers and developers, creating a shared language and clear project understanding. This alignment minimizes misunderstandings, improves communication, and speeds up the development process, leading to more cohesive and successful outcomes.
How to Implement a Design System

Research and Analysis: Understand your brand, target audience, and the specific needs of your website. Identify existing visual elements and evaluate which aspects are effective and which need improvement. Conduct user research to gather insights into how users interact with your product and what they expect from it.
Create a Style Guide: Develop a comprehensive reference that includes typography, color palette, iconography, and other visual elements. This serves as the foundation for consistency. Ensure the guide is accessible to all team members and provides examples of correct and incorrect usage.
Component Library: Build a library of reusable components, such as buttons, forms, and navigation bars. Make sure these components are flexible and adaptable to suit different contexts. Use tools like Storybook or Figma to organize and document these components, making them easily accessible for the entire team.
Documentation: Outline guidelines and best practices for using each component. Include code snippets, specifications, and any other relevant information. Clear documentation is crucial for adoption and maintenance, providing a reliable reference for both current and future team members.
Version Control: Tracking changes and updates is essential to maintain consistency. It ensures that all team members are working with the latest version, enabling seamless collaboration and preventing inconsistencies. Additionally, version control helps manage ongoing improvements efficiently.
Challenges and Considerations
Initial Investment: Implementing a structured approach requires a significant upfront commitment of time and resources for research, development, and integration. While the initial effort can be substantial, the long-term benefits often outweigh the costs.
Flexibility: It may restrict creative freedom for designers who prefer more adaptability, as predefined guidelines can impose limitations. Striking a balance between standardization and innovation ensures flexibility and originality.
Learning Curve: Team members may face challenges in understanding and adjusting to new processes, especially if they are unfamiliar with its principles. Providing thorough training and accessible resources can ease this transition.
Overhead: Managing and updating the framework requires ongoing maintenance, particularly if documentation and version control are lacking. Regular evaluations and refinements are essential to keep it effective and up to date.
Resistance to Change: Some professionals may hesitate to adopt a structured framework, especially if they are used to more flexible or traditional workflows. This reluctance often arises from familiarity with existing methods and concerns about potential creative limitations.
Risk of Over-Standardization: A rigid structure can sometimes hinder innovation and creativity. Allowing room for customization and encouraging controlled experimentation within the framework helps maintain a dynamic balance.
Real-World Examples
Several successful companies have implemented robust design systems that serve as benchmarks in the industry:
Google Material Design: It is a comprehensive system that provides guidelines for color, typography, grids, and more. It emphasizes a unified visual language and a set of principles that guide the creation of intuitive and engaging user experiences.
IBM Carbon Design System: This is another example, offering a complete set of design and development resources. It includes a library of components, visual styles, and usage guidelines to ensure consistency across IBM’s wide range of products.
Atlassian Design System: It focuses on providing a cohesive experience across its suite of tools. It includes detailed documentation, code snippets, and best practices that help maintain visual and functional consistency.
Conclusion
In conclusion, a well-implemented design system is a powerful tool for enhancing the user experience on your website. By providing a consistent and efficient layout framework, you not only save time and resources but also create a more enjoyable and consistent digital environment for your users.
Despite the challenges, the benefits – including improved collaboration, scalability, and consistency – make it a worthwhile investment for any organization looking to elevate its digital presence.
Take the plunge into visual systems, and watch your website’s visual language transform into a harmonious and memorable experience. Whether you’re a startup or an established enterprise, adopting a structured UI system can streamline your processes, enhance your brand, and ultimately lead to greater user satisfaction.
For More Information about Design Systems follow FIGMA article https://help.figma.com/hc/en-us/sections/14548397990423-Course-Introduction-to-design-systems